En ouvrant ma boîte mail, je tombe sur cette lettre d’information d’ADOBE :
Vous ne rêvez pas, on nous propose un outil qui permet de créer des sites Web hautement intéractif SANS PROGRAMMATION. “Fantastique !” vont se dire toutes les personnes à qui le code fait peur. Personnellement, je dispose des bases qui me permettent de m’en sortir assez bien pour administrer un blog, mais je ne suis nullement développeuse.
Malgré cela, je reste très perplexe, cela me fait un peu peur un outil leader qui encourage le monde entier à ne plus toucher à du code.
WYSIWYG ?
Le mot barbare juste au dessus désigne l’expression what you see is what you get. Il s’agit d’un terme qu’on utilise pour parler des logiciels de mise en forme où ce que vous faîtes, sera ce que vous obtenez. C’est le cas de WordPress par exemple ou de tous les logiciels de bureautique de la suite Office ou OpenOffice.org.
Dans le sens inverse, LaTeX n’est pas du tout WYSIWYG puisqu’il s’agit de travailler un texte en posant des balises et en laissant un programme compiler tout seul la future mise en page.
Je reconnais que le WYSIWYG est très pratique. Il permet de relativiser un peu la conception de sites pour permettre à un plus grand nombre encore de se lancer dans la grande aventure du Web. Mais je ne comprends pas cette tendance à vouloir totalement éliminer la programmation.
Qu’est-ce qui fait tellement peur ? Parce que tous les films qui parlent d’informatique donnent l’impression que c’est compliqué, obscur et que seuls quelques intellos peuvent comprendre ? Parce qu’il y a plein de caractères bizarres ? Hm… Ou parce qu’on n’a jamais expliqué à certaines personnes à quoi servait le code.
Oui, ça sert à quoi le code ?

Le code d’une page Web, c’est ce qui la définit. Les petits fichiers qui se balladent sur internet ne contiennent que du code qui racontent “ici c’est un texte qui doit se placer à gauche, et l’image qui va avec se trouve dans tel dossier, il faut l’afficher à droite du texte avec un lien vers le site bidule”.
Le navigateur Web de l’utilisateur ne fait qu’interpréter ces informations.
C’est pour cela qu’il y a la fameuse histoire des sites Internet qui fonctionnent bien avec un certain navigateur et pas avec d’autres. Les navigateurs sont différents et interprètent donc différemment les codes. C’est pourquoi W3C (World Wide Web Consortium) a mis en place des normes, des standards, qui permettent tout de même une unité de rendu et une lisibilité par tous les utilisateurs.
Cela m’amène à vous exposer la raison pour laquelle je suis très perplexe face aux outils qui nous épargnent de toucher au code.
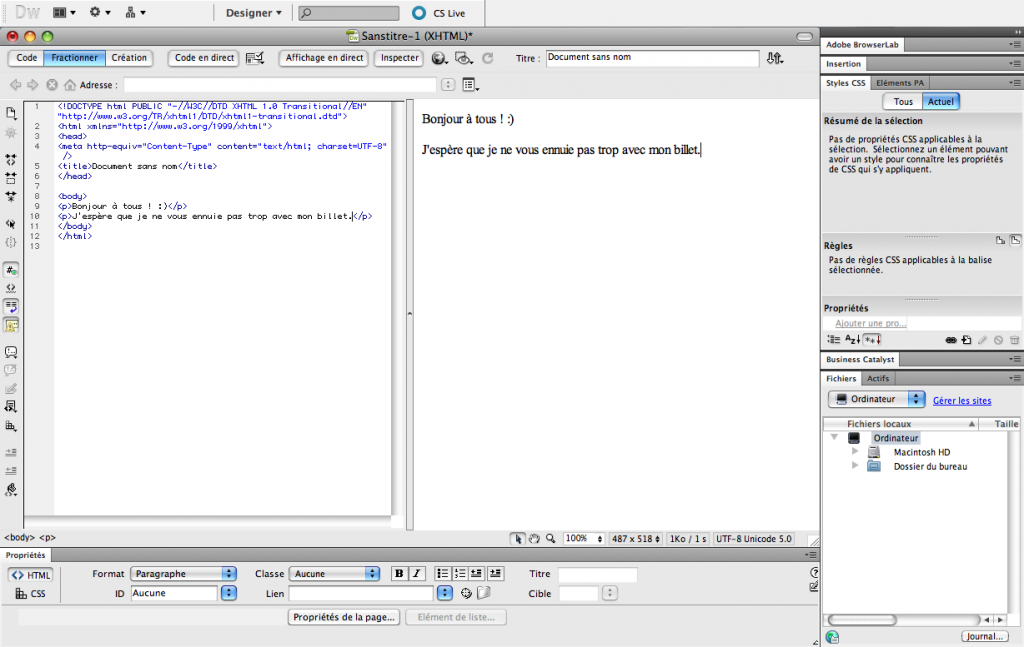
Un jour, j’ai eu une formation Dreamweaver. Pourquoi pas ? J’avais déjà de bonnes bases en Web, mais je me disais qu’une petite formation de plus sur un outil que je ne connaissais pas me serait utile. C’est tout bien de savoir ce qui se fait autour, même si on ne l’utilise pas. Et donc, bonne élève, curieuse et pensant bien faire, j’utilise le mode qui nous permet de faire du WYSIWYG tout en voyant le code produit par le logiciel. Je me suis faite engueulée pour ça, on m’a dit “regardez pas le code, c’est trop compliqué et ça va vous embrouiller”.
Bravo la confiance accordée aux étudiants…
Grande rebelle, je continue sur ma lancée et commence à taper des choses au hasard dans le mode dit “création” et j’observe le code qui est produit. À un moment, je copie le mauvais texte et décide de le supprimer, toujours dans le mode création.
Horreur, je découvre sur Dreamweaver a enlevé mon texte uniquement, mais pas les balises autour qui servent à définir un paragraphe (la balise <P>). Le résultat est l’affichage d’un espace de paragraphe vide dans le navigateur. C’est comme ça qu’on a de grands sauts à la ligne sans comprendre comment. [N.B : les nouvelles versions de Dreamweaver ont corrigé cette erreur.]
Jouant les idiotes, je demande à ma formatrice de m’éclairer dans l’apparition non voulue de cet espace lorsque j’ai effacé mon texte et remis un autre. Cette dernière me dit : “bravo ! il va falloir aller dans le code, ça va être embêtant”.
Et tous mes camarades de classe à qui on n’a pas pris la peine d’expliquer comment fonctionnait une page Web (ce que j’ai raconté plus haut), trouvaient ça très bizarre et ont été incapables de réparer les petites erreurs qu’ils pouvaient faire.
Je souligne que ce n’est pas la faute de Dreamweaver, c’est un logiciel, il fait ce qu’on lui dit. Ici j’ai supprimé un texte, il a supprimé le texte.
Petite conclusion
Mettre en place des outils WYSIWG qui épargnent des bouts de programmation, pourquoi pas. C’est même très bien. Néanmoins à toutes les personnes qui se lancent dans la création d’un site Web ou d’un blog, il est indispensable d’au moins savoir comment cela fonctionne. Je ne demande pas à tout le monde d’être un pro de l’intégration et du développement Web ! Mais c’est comme si tu te lançais dans la confection d’un gâteau sans savoir que c’est la chaleur du four qui va le faire cuire. Et il ne faut pas être chef cuisinier pour savoir ça.


Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.